サイト作成見本マニュアル
基本サイト作成(記事作成)で使うのは、「個別案件」と「コンバージョン測定」の2項目です。
①サイト上部は公式サイトっぽい文章を入れたサイトを作成する
②サイト下部にはその案件を含めたランキング記事、
ランキング記事について、ここ超大事!!
PRや公式サイトの中に
・商品が複数あるっぽい時+写真は片方のしかない
片方の商品の写真だけ載せて、1,2,3位つけする。
・商品が複数あるっぽい時+写真が両方存在する
両方の商品が、購入目的であれば、人気のありそうなもの(主観または調べて決める)をランキングで書く。
プライバシーポリシーを足す。(何かしらのコンテンツが必要)
プライバシーポリシーは、下のサイト例で使っているものをコピペで使いましょう。
と言う方法がアカウント削除のリスク軽減にも利用できます。
そのほか
- パーマリンク
- カテゴリー
- SEOタイトル
- メタディスクリプション
- メタキーワード
サイト上部は公式サイトの画像(Twitter画像は使用しません)を多く配置して公式サイトに見せかけるようにしてください。
画像
文章
画像
文章
のように交互に入れていく感じ。最後にプライバシーポリシー
この中で流れとしてクリックされそうだなと思ったところで

などのアフィリエイトリンク(公式へのURL)を挿入したボタンを設置。
画像は、スクショ(スクリーンショットして余計な部分を切り抜いた画像)または、Gyazoを使ってください。
私は、ほぼスクショ(スクリーンショットして余計な部分を切り抜いた画像)で時々Gyazoを使ってます。
一応、Gyazo(画面キャプチャーツール)のインストール方法も解説いたします。
Gyazo(画面キャプチャーツール)
https://gyazo.com/
こちらはCromeのプラグインになりますので、Cromeがダウンロードできていない場合はインストールをお願いします。





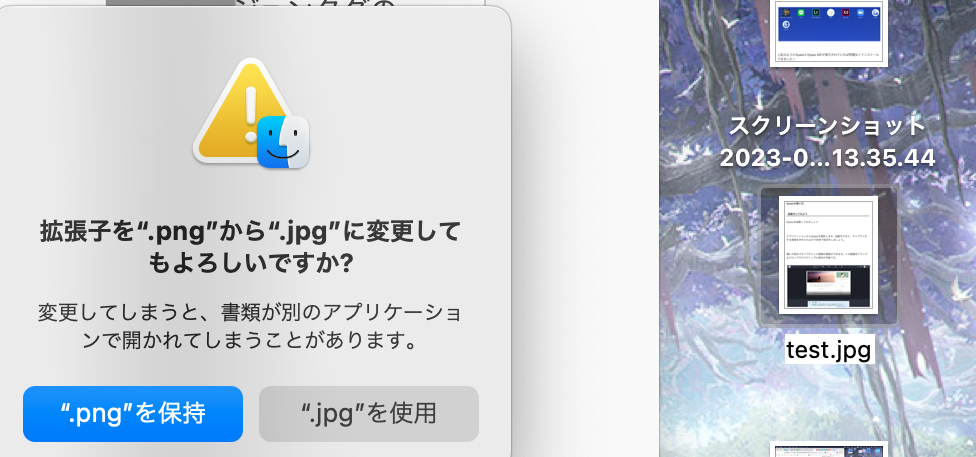
画像は、名前を「.jpg」に変更してください。

↓

ここで「.jpgを使用」をクリック。そしてWordpressでアップロード(ドラッグ&ドロップでも可能)してそのまま記事内に貼り付け。
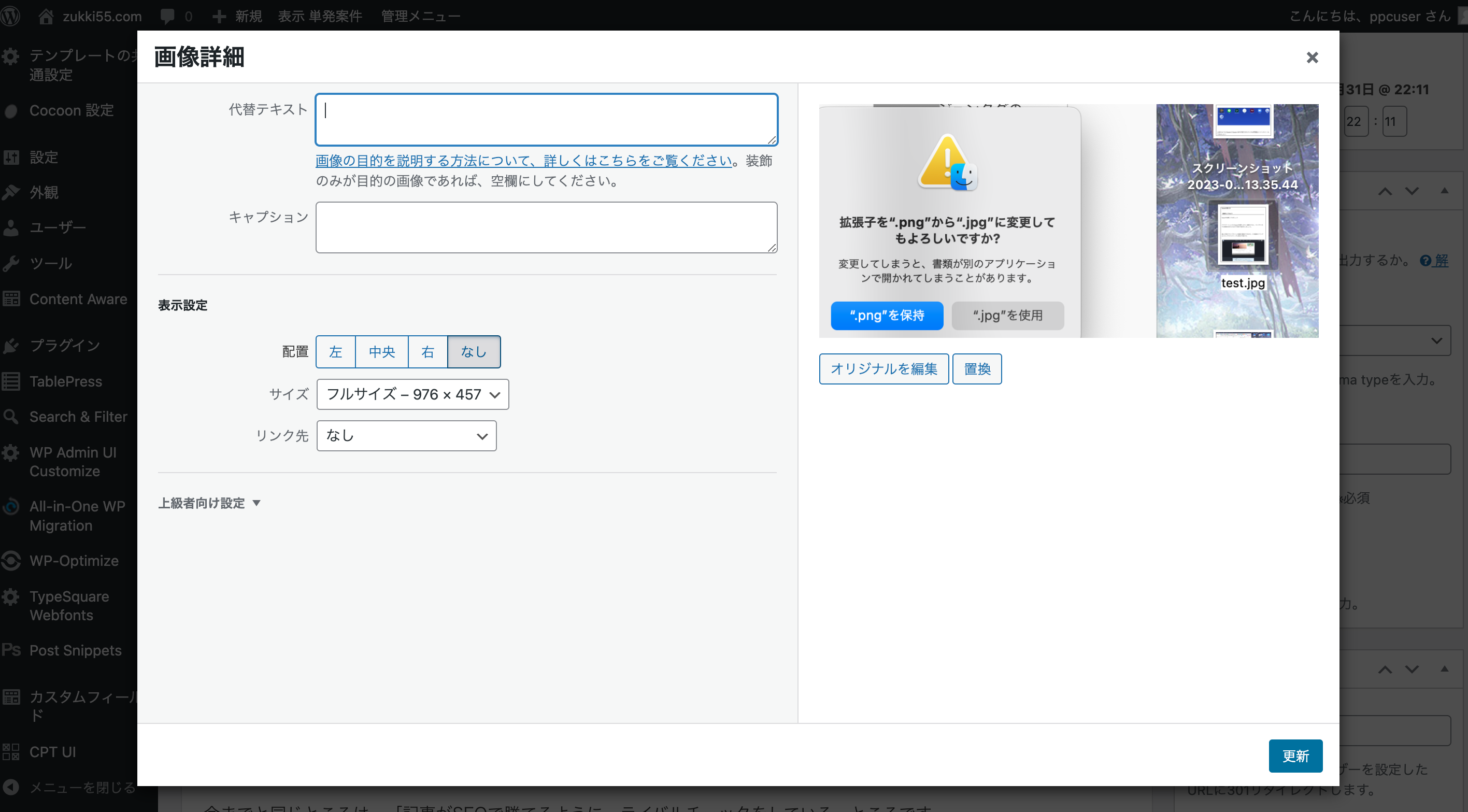
貼り付けた状態で画像をクリックすると以下のように出るので編集をクリックする。


- 代替テキスト→その商品画像にあった適当な名前
- サイズ→フルサイズ
文章は
下記の記事のようにランキングなどの記事を2000文字程度足しましょう。
文字サイズは、18pxでお願いします。
ここが読めれたら商品を認知してもらい売れそうだな!と思ったところ
例えば、
- 頭の〜〜〜という商品名です。
- リスト化して伝える場面
- こういう方には特におすすめするような文章
- 公式から拾ったお得感を出せるような文章
- 送料無料、セットでプレゼント、保証、安心感、お値段
- 身体の外中に害がないフレーズ
- 忙しい中でも、取り入れられる簡単さ
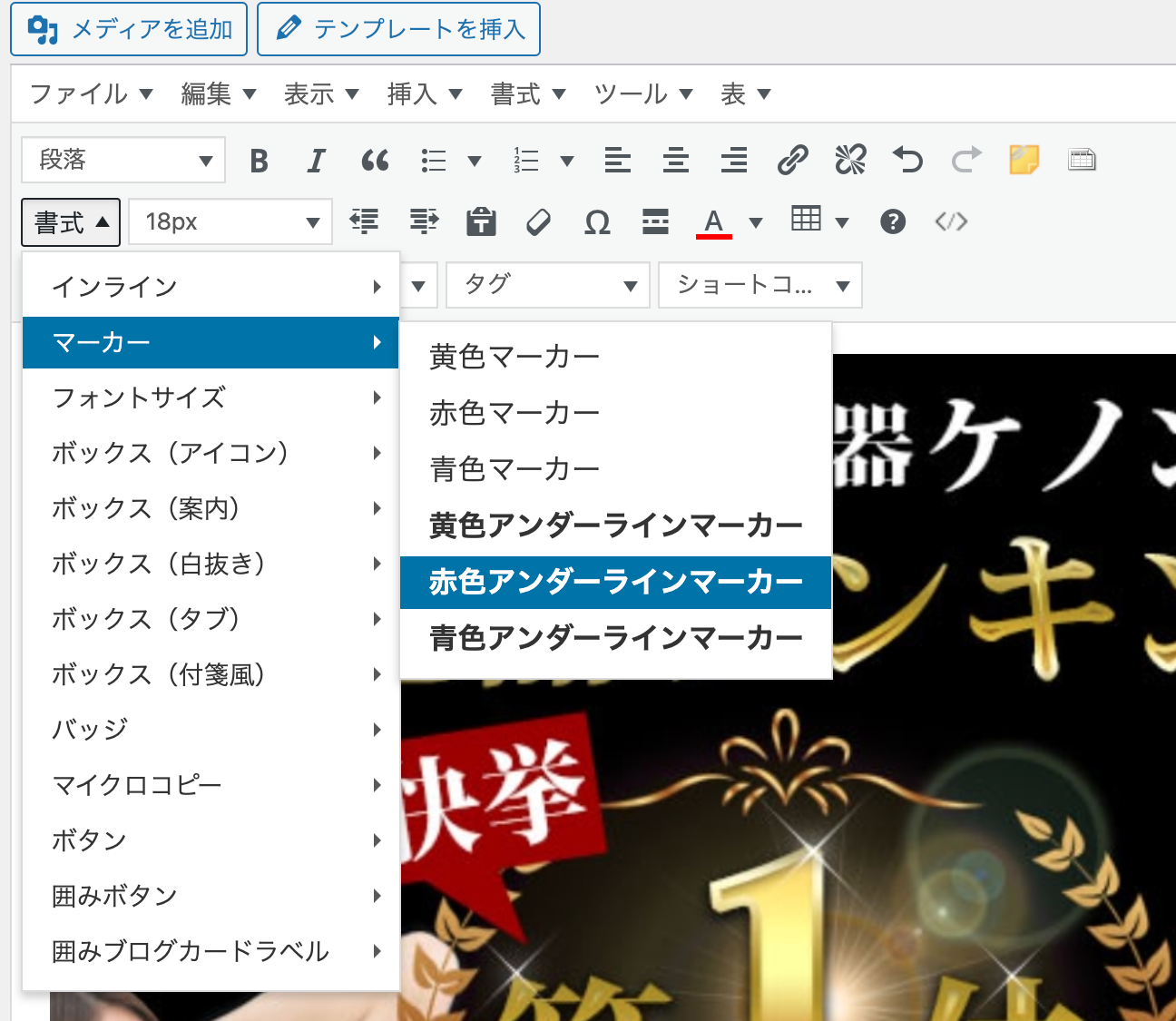
「書式→マーカー→赤or黄色のアンダーラインマーカー」で文字装飾をお願いします。


それ以外で、微妙に大事そうな場所は、黒太字または赤太字で大丈夫です!
さらにプライバシーポリシーなども追加して下さい。(この記事のプライバシーポリシー丸コピで大丈夫です)
注意点は公式サイトを装うような文章などを追加することもよくないです。
- 公式サイトです。
- 公式サイトはこちら
あくまで、「公式サイトっぽい」をイメージしてください。
今までと同じところは、「記事がSEOで勝てるように、ライバルチェックをしている」ところです。
広告アフィリエイトの記事内では、キーワードの認識概念は、今のところ無いようです。
なので、SEOブログ記事とは違い、商品の魅力を知ってもらい購買意欲を高めた状態で、
アフィリエイトリンク(公式へのURL)をクリックしてもらい購入いただく。
大切なのは、商品を知っていただいて、ぜひ買いたい!!と思えるように紹介することですね!!
以下、実際に売れているサイト作成の例なので、参考にしてくださいませ。
(例)
実際に売れている案件記事はこちら
記事例1